Test your prototypes with your app's users
Turn your existing users to test participants and conduct tests on your prototypes directly within your Mobile App.



Introducing Usera
How it works
Step 1
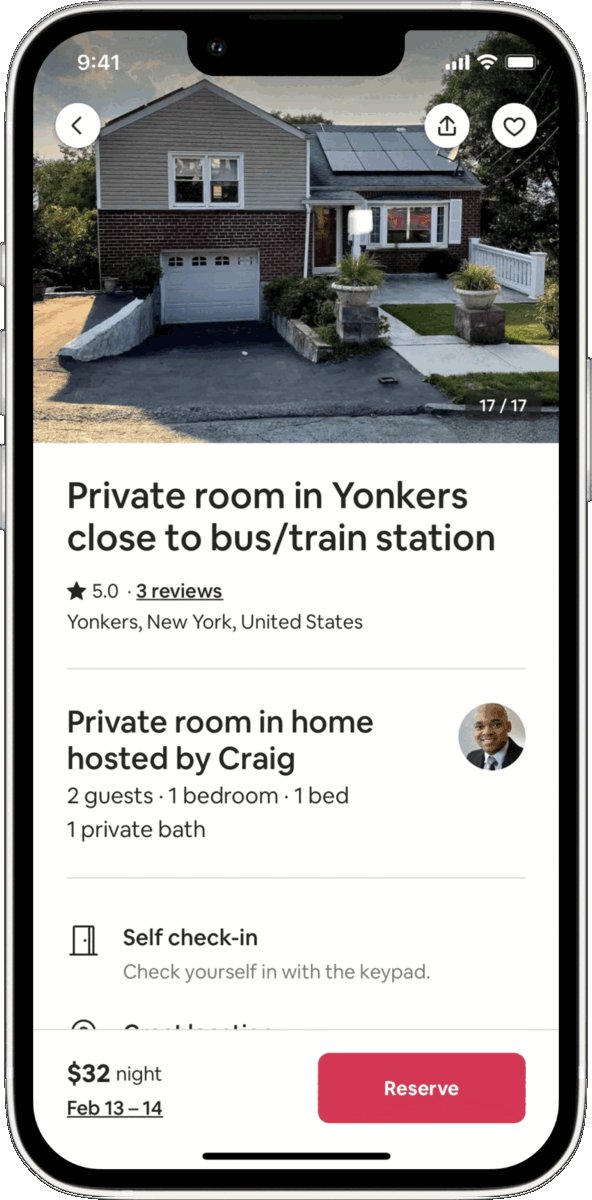
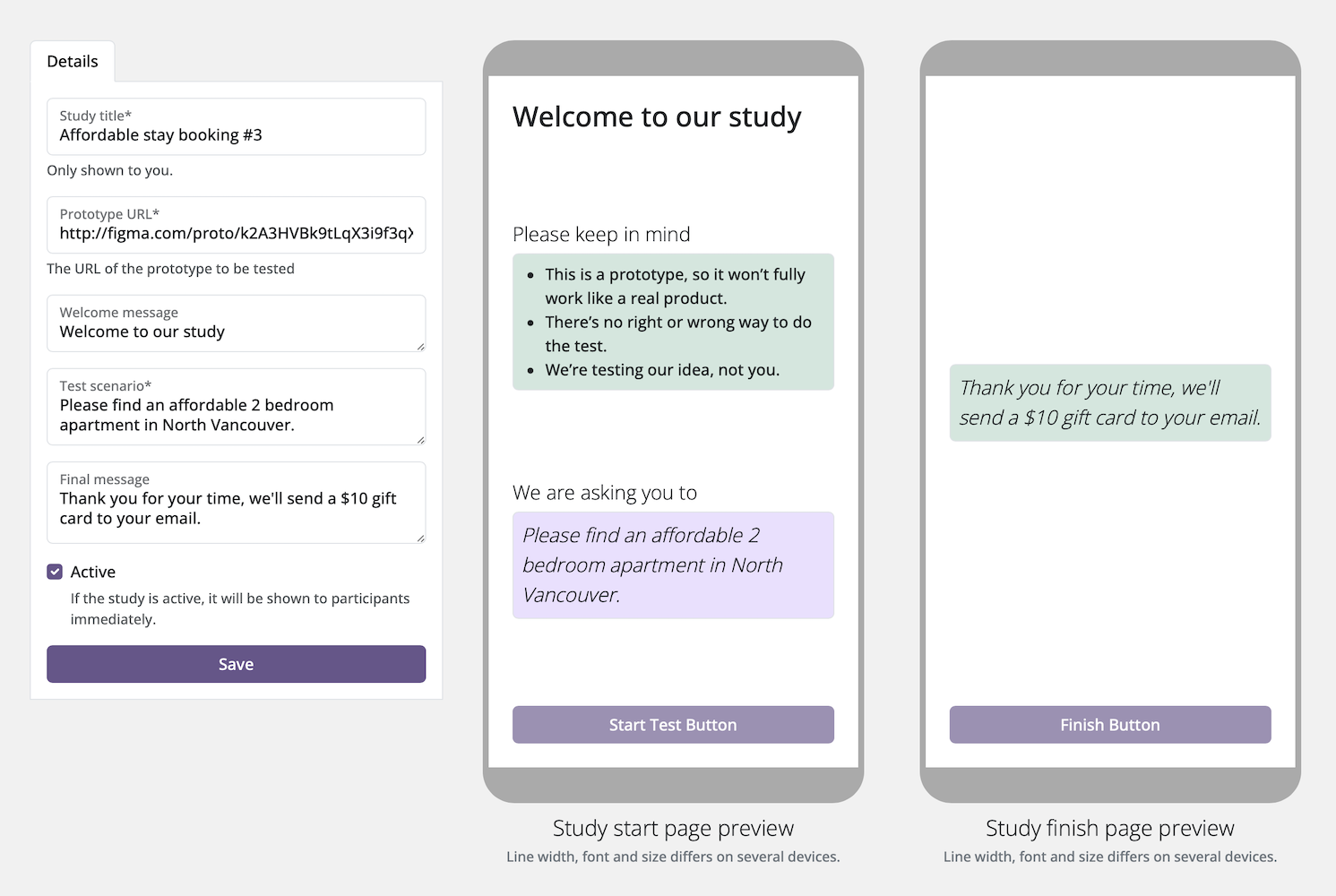
Set up a user test with your prototype
Add a link to your prototype (Figma, Maze, and basically any URL) and create a test.



Step 2
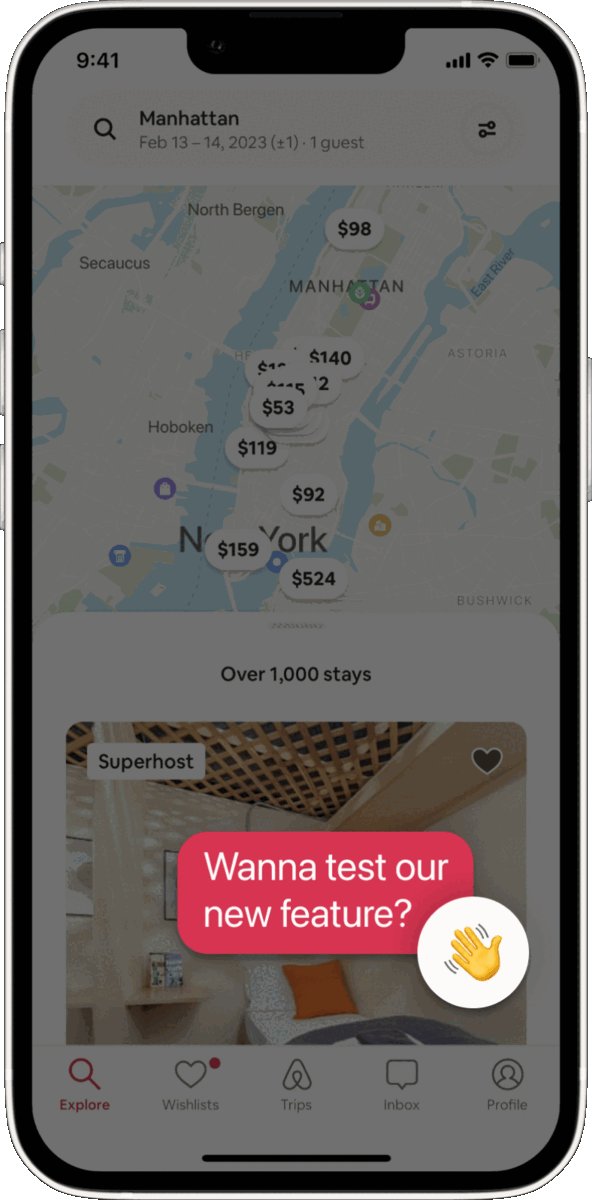
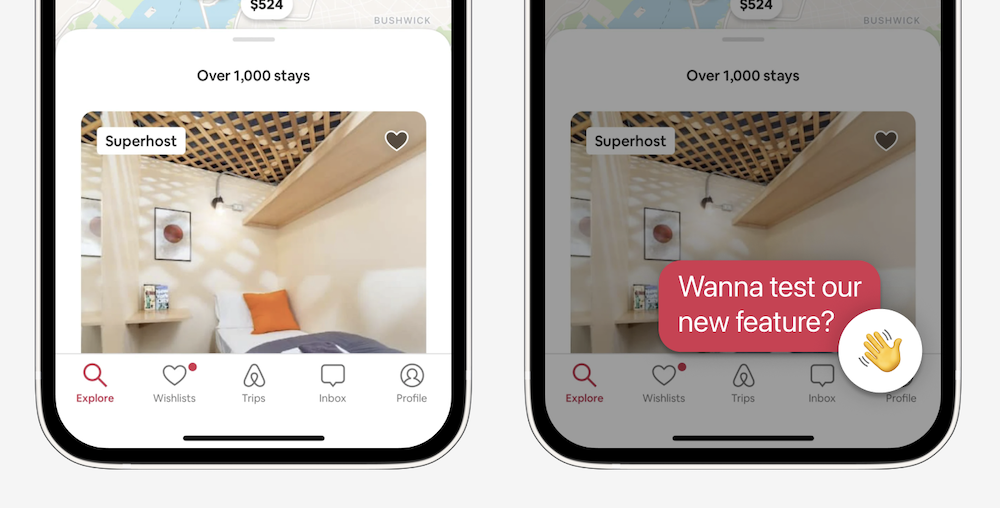
Choose where to request users for your test
Choose the best point in the user journey within your app to ask for participation in testing and target those that fit your research target audience more accurately by selecting triggers.

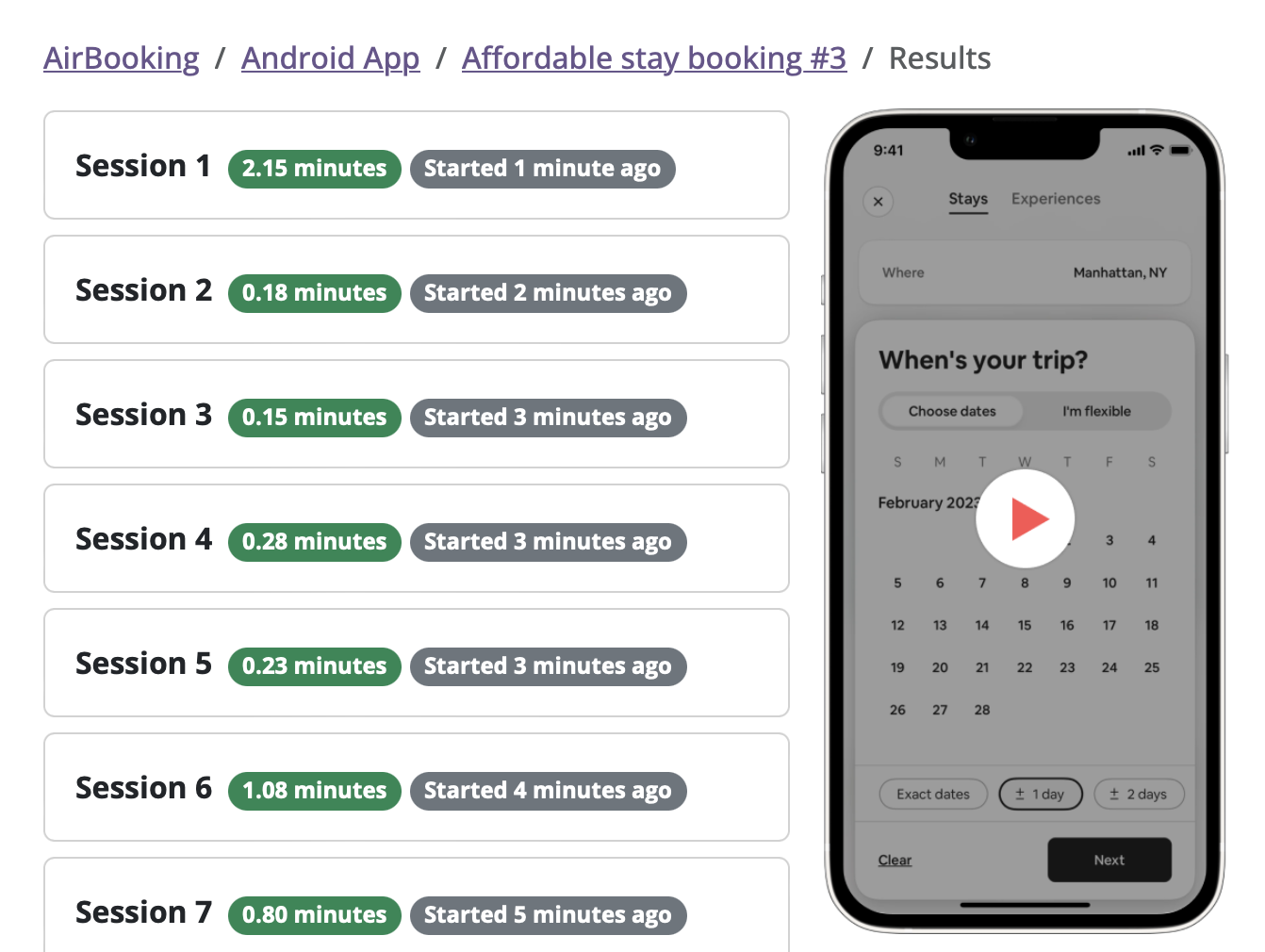
Step 3
View User Sessions after each participation
Screen recordings of users interacting with your prototype and performing the desired tasks will become accessible in your dashboard upon their completion.

Why use Usera?
Easily test your mobile app prototypes with your own users within your mobile app.
Save Money Save Time Save Resources
Test on your own users
Don't spend money on an out-of-context pool of participants. Instead, utilize your own user base and save money.
Recruit easily and in-the-moment
Don't waste time recruiting your users through email. Instead, recruit them using in-app prompts and save time.
Target users easily
Don't wait for your developers and analysts to filter users for you. Use no-code filters to target users directly.
Watch the whole journey
Don't just look at heatmaps and attempt to guess the reasoning behind user interactions. Instead, watch screen recordings of users' interactions.
What Usera Offers
Automatic recruiting
No need to manually recruit users. We recruit prototype test participants from your existing users.
Screen Recording + Interactions
You'll see exactly how users are interacting, where they touch on the screen, and what they do with it.
Fully remote
There is no need to waste your or your users' time, by inviting them for an in-person test. You can do it remotely.
Extremely convenient
No need to install 3rd party apps (Like Figma Prototype Mirror Share). Show prototypes inside your existing app.
Realistic tests
Instead of conducting tests in an isolated environment, let them do the tasks wherever they are.
Instant results
As each user participates in the test, you can see exactly how they are interacting with your prototype and what is working and what is not.